我的chrome插件
起因
今天帮同学配完surge,顺便安利了pocket,后来发现同学不会用..然后就想到我可以把我用到的chrome插件写一写。
正好最近也没写博客了,就当滥竽充数完成当初计划的每周一更的计划吧…
我只写我常用的,我不常用的就略过了。
正文
以下推荐等级,5是满分!
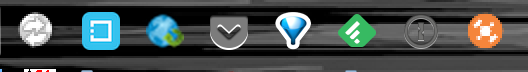
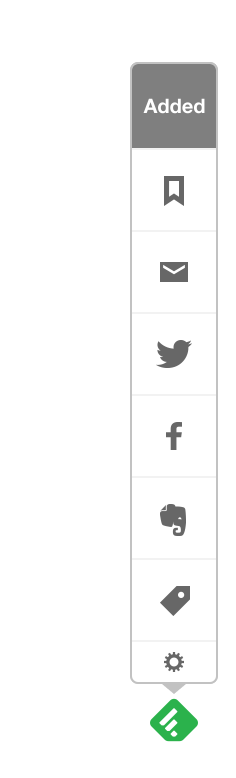
先附张图。这是我的插件栏,但是好多插件可以直接运行,比如划词翻译,我就让插接件栏不显示他们了。

第一个是SwitchySharp,第二个是开发者头条的分享插件,第三个是postman,第四个是pocket,第五个onetab,第六个feedly,第七个1password。第八个是postman的抓包插件。
具体见下文。所有插件名都可以点!所有插件名都可以点!所有插件名都可以点!
我最常用的
1Password extension
推荐等级:4

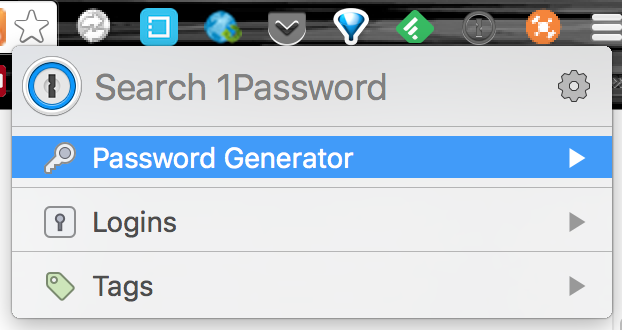
大名鼎鼎的密码管理软件推出的chrome插件,储存之后基本上就不用每次输密码了,点击1Password的插件就可以自动帮你输入账号密码了。对于我这种各大网站论坛都有账号的人来说简直是福利。
1password在appstore是收费的,不过最近在打半价。前几天就入了一个。
LastPass: Free Password Manager
推荐等级:4.5

这个是之前用的密码管理插件,这个是免费的,只有跨平台的时候需要收费。当然如果只是基于浏览器的话,这个非常方便。它不像1Password需要点击才能自动填写你的用户名和密码,这个是自动检测的,用一次就明白了,非常非常推荐。
我之所以换1Password是因为1Password降价了…而且想在手机上也用,不然LastPass依然是我的首选。省去了我记密码的事情,再也不用每次用个文档记录还得查。
Avatars for Github
推荐等级:4

这个插件是之前stormzhang在微信公众号AndroidDeveloper上推荐的插件。原文吐血推荐珍藏的Chrome插件
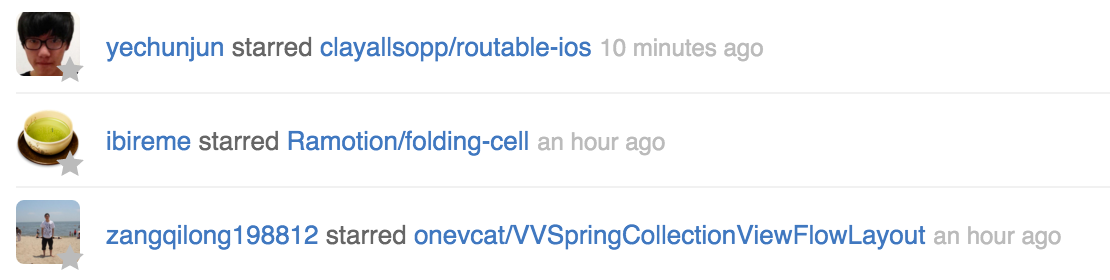
作为程序员,Github基本上快要成为我每天必须要逛的网站了。Github你follow的人动态会显示在首页,但是只显示人名,大部分时间里你不知道大部分的人名对应哪个人。有了这个插件,它会显示头像,这样看上去就知道,啊,原来是这个大神有star了某个牛逼的项目。非常之方便。
同时在之前的那篇文章里还推荐了Octotree,可以显示Github中代码的目录,我就不做详细介绍了。
feedly Mini
推荐等级:4.5

这个简直是我用的最频繁的插件之一了..作为feedly的重度使用用户,我必须要安利一下这个插件。
博客基本上都支持rss订阅,这样博客有新文章我这边就能看到了。
这个插件一是可以在可以订阅rss的网页右下角显示一个feedly的图标,可以直接订阅这个博客到你的feedly列表。
而且可以在chrome插件栏快速打开你的feedly web端,现在每天开chrome第一件事情,先是开feedly看看有没有博客更新。
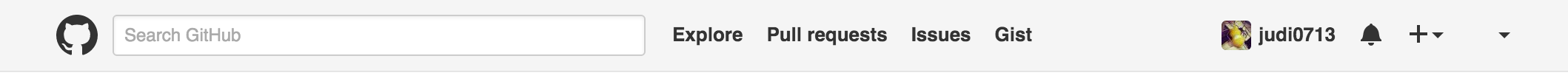
Github Menu Back
推荐等级:4

之前Github的首页改版了…
搜索栏旁边的Explore没了,没了!!!而且你的头像在最右边,还特别小!!!
后来那天刚改版,就有人觉得不习惯,于是开发了一个这个插件,简单的说,你的Github最上面恢复到之前的样子了。
有Explore,还有大大的头像,大爱。还是喜欢老版本的。
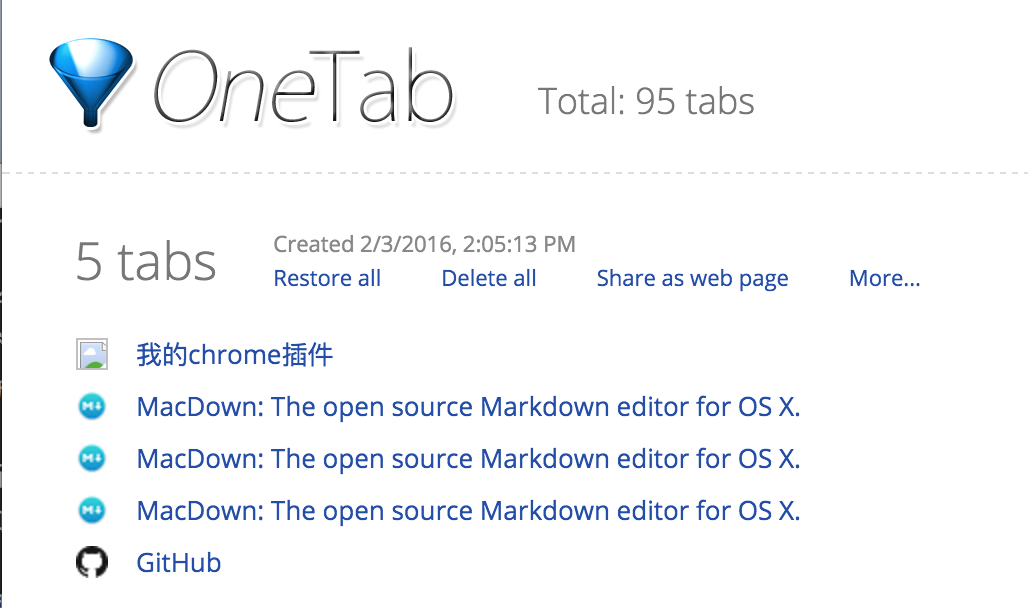
OneTab
推荐等级:4.5

熊大大给我推荐的插件,已经成为我chrome插件的常驻了。
怎么用呢。
我们都有这样的场景,打开了一堆网页,每个都觉得好,但是很晚了要回去来不及看怎么办。
OneTab一下~它会把你现在打开的所有tab变成一个网页,里面有你打开的所有网页的url。这时候你关机回家。
第二天来了,只要restore一下,这些网页又全部打开了~这还不是重点。之前我在配路由器的时候有很多网站都很好,舍不得关闭,又懒得收藏,还想发给班长。直接onetab一下,它自带了share的功能,这时候把它share生成的那个url发给班长,班长就能看到我找到的这些网站了。
不能更赞!
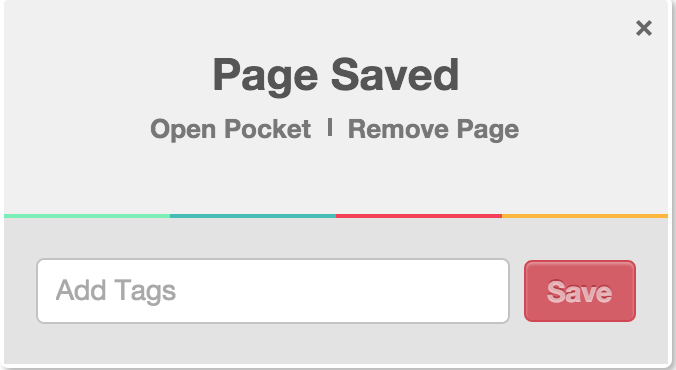
Save to Pocket
推荐等级:5

两个满分推荐之一。
pocket简直就是一个神一样存在的插件。
pocket是一个完整的一套。安卓到iOS,平板到手机。
不仅满分推荐,而且我各种安利别人…
干啥的呢,你安装之后,如果你上网看到好的文章,你就可以点这个插件,iphone和安卓都可以发送到pocket。然后你的pocket就会把整个网页重新排版,然后还可以缓存到你的平板或者手机上,这时候你想啥时候看就可以啥时候看了。
上厕所,坐车,都可以看,我经常性看到好的博客,就直接pocket一下,然后缓存好,没事的时候直接在平板就直接看了。简直不能更赞。
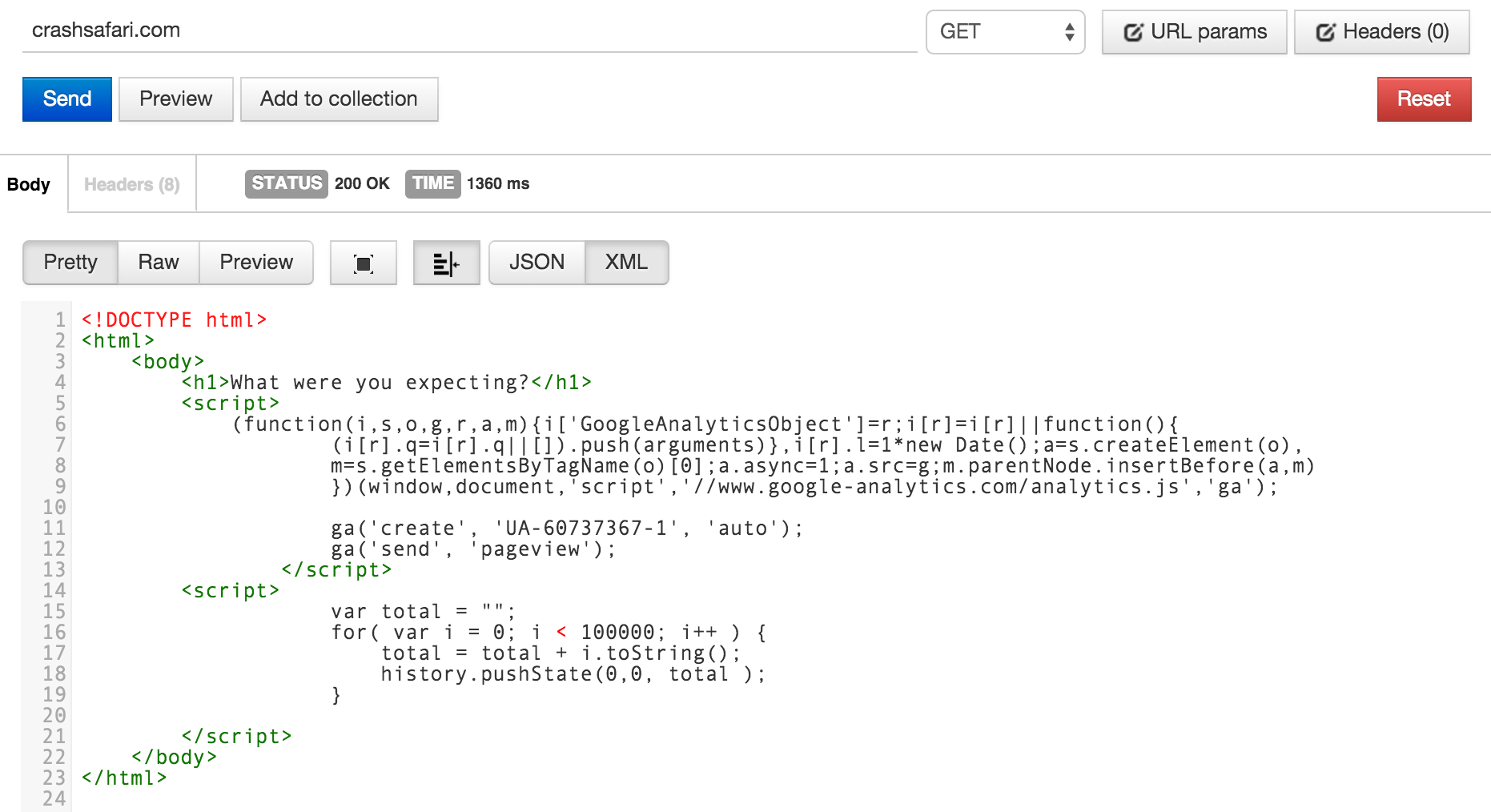
Postman 系列
推荐等级:4.5

Postman是测试接口的软件,这是开发必备,可以看返回的json数据,可以模拟各种请求。
Postman最近还推出了抓包的插件Postman Interceptor,非常赞!也是我日常必备插件。
这个不用多介绍,下载点开就明白咋用了。用了就知道好用。
Proxy SwitchySharp
推荐等级:5

第二个满分推荐。
作为ss的重度使用用户,用这个设置代理翻墙,还是很方便的。关于翻墙的东西,不多说,大家明白就好。
这个可以不再chrome store下载哦~
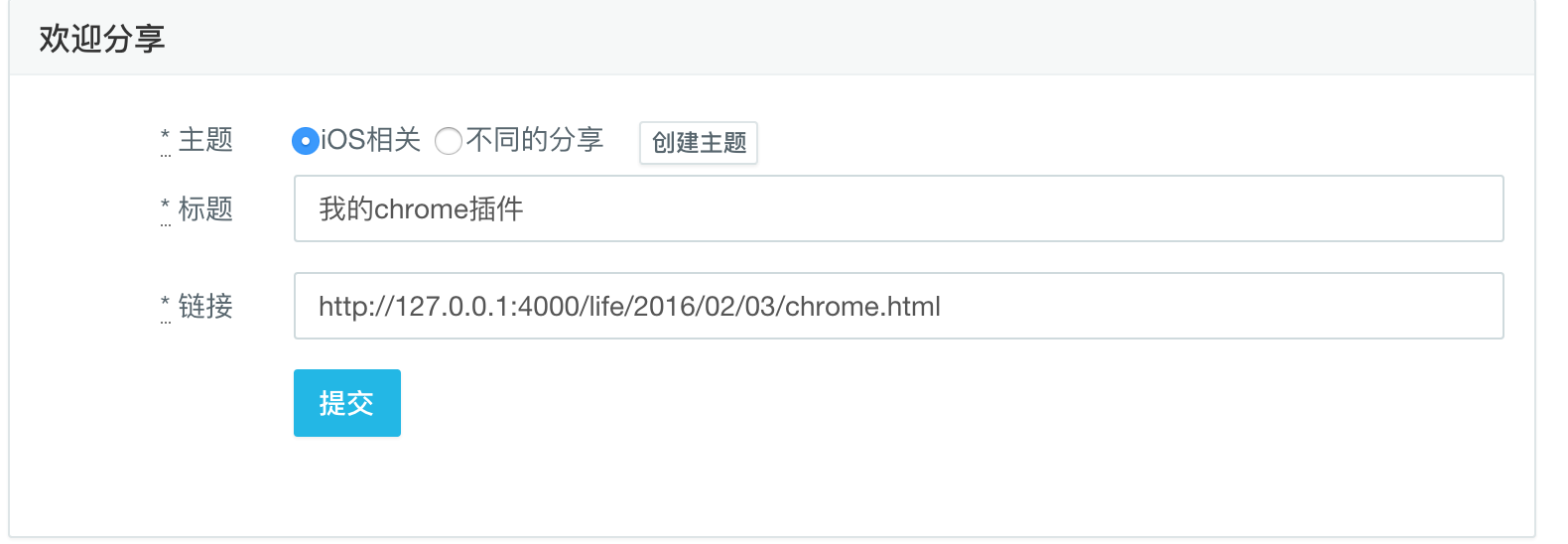
开发者头条分享插件
推荐等级:4

开发者头条也是每天毕逛的网站,各种开发咨询。一般看到好的都会顺便分享到开发者头条。当然不做开发一般就用不到了。
划词翻译
推荐等级:4.5

选中一个词会出现一个 译 字,点击就可以翻译。对于英文不好的人,这个是神器。还可以设置很多东西,总之,很方便。雷神也在用。
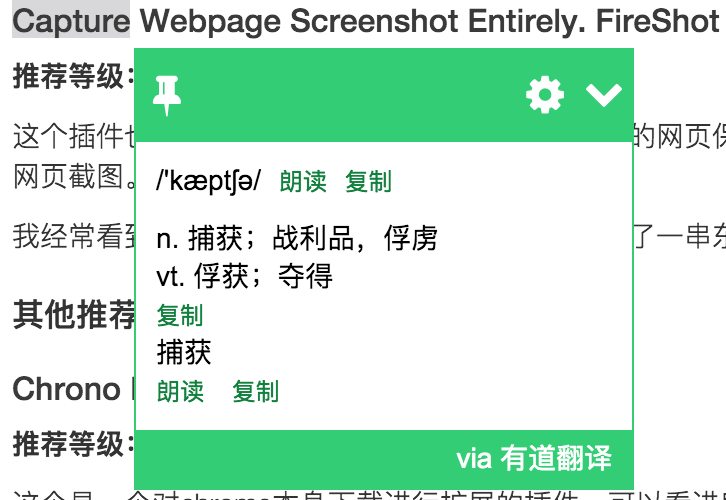
Capture Webpage Screenshot Entirely. FireShot
推荐等级:3.5

这个插件也是我用的比较多的,这个插件可以将你的网页保存成一个image,或者pdf,最主要的时可以把整个网页截图。
我经常看到某个需要经常保存的网页了或者是输入了一串东西想保存整个网页我都用这个。
其他推荐
这里就不配图了~
Chrono Download Manager
推荐等级:3
这个是一个对chrome本身下载进行扩展的插件,可以看进度,整个把chrome原生的下载界面变成和迅雷差不多的。
之前是看班长在用,觉得啊,好高大上,后来觉得仿佛也用不到那么多功能。就没怎么用了。chrome的下载速度,永远是我的痛。
ColorZilla
推荐等级:3.5
chrome下的取色软件。其实很好,可以取网页中各个元素的颜色。优点很明显,但是只能取网页,我在开发app的时候大部分都是取图片的颜色。
而且mac下有一个很成熟的取色软件,什么都能取,叫sip,我现在已经全线转sip了。
EditThisCookie
推荐等级:3.5
看名字就知道,这个是可以改网页cookie的,之前在做chrome模拟微信登陆的时候用到过,但是后来也没怎么用了,毕竟不做这方面确实没办法。
Ghostery
推荐等级:4
这个是可以查看有多少网站的js对你进行了跟踪和识别等等,我一直开着,不过最近已经没怎么用了。
如果你想知道谁跟踪了你,这个插件绝对是非常nice的。
Search by Image
推荐等级:4
可以搜索图片,邮件图片就会有search google with this image了。google官方推出。